欢迎来到湖北创研楚商科技股份有限公司!
 联系热线:027-8575 6199
网站地图
联系热线:027-8575 6199
网站地图
新闻中心
全面整合强大的传播资源发布时间:2016/8/27 11:38:30 编辑:管理员
合理的布局设计可以使信息变得井然有序,用户可以很容易地找到自己想要的信息,产品的交互效率和信息的传递效率都得到提升,在此,手机网站建设和大家一起来看看APP界面常用布局:
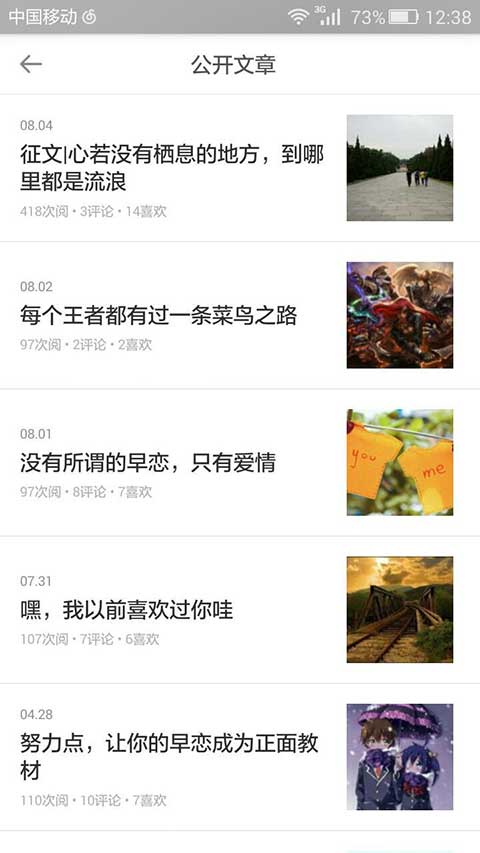
简书·列表式布局
特点:内容从上向下排列,导航之间的跳转要回到初始点。

优点:
1、层次展示清晰明了。
2、视线流从上到下,浏览体验快捷。
3、可展示内容较长的菜单或拥有次级文字内容的标题。
缺点:
1、导航之间的跳转要回到初始点,灵活性不高。
2、同级内容过多时,用户浏览容易产生视觉疲劳。
3、只能通过排列顺序、颜色来区分各入口重要程度。
简书的很多地方都运用了列表式布局,这种布局方法能够让用户清晰明了地知道页面的内容,简介又大方。
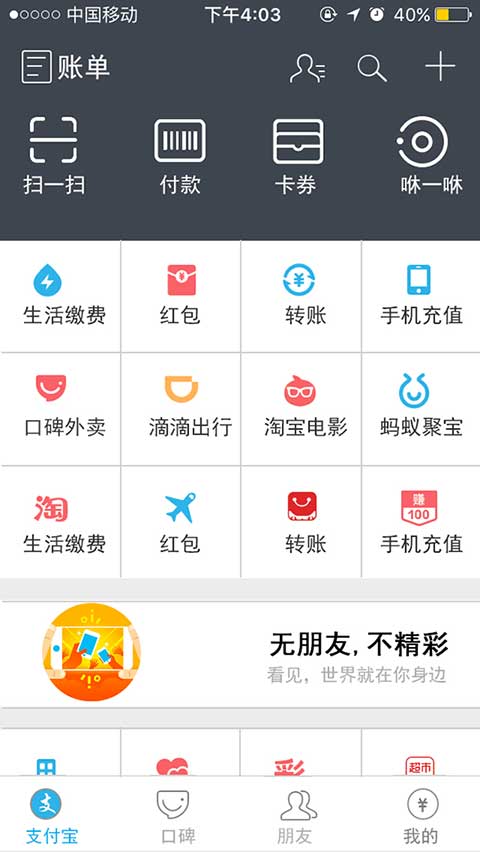
支付宝·陈列馆式布局
特点:布局比较灵活,即可以平均分布这些网格,也可以根据内容的重要性做不规则分布。

优点:
1、同样的高度下可放置更多的菜单,流动性强。
2、直观展现各项内容,方便用户浏览经常更新的内容。
缺点:
1、不适合展示顶层入口框架。
2、界面内容过多时显得杂乱,让用户眼花缭乱。
支付宝的界面相信大家都很熟悉,它的首页就使用了陈列馆式布局,它能直观得展现各项内容,而且首页的内容都是用户经常游览的。
本文源自营销型网站建设(http://www.whtryine.com)